web-APLS 第四天
1.时间戳
1.日期对象
掌握 Date 日期对象的使用,动态获取当前计算机的时间。它需要借助 new 关键字才能使用。
// 1. 实例化
// const date = new Date(); // 系统默认时间
const date = new Date('2020-05-01') // 指定时间
// date 变量即所谓的时间对象
2.获取日期对象的方法

主题日期对象方法里面的月份和星期!!
3.获取时间戳
-重点记住+newDate()因为可以返回当前时间戳或者指定的时间戳 ==+new Date()==

2.节点操作-DOM节点
节点类型主要是
元素节点所有的标签 比如 body、 div;html 是根节点
属性节点-所有的属性 比如 href,class属性
文本节点-所有的文本(比如标签里的文字)
查找节点
父节点查找-返回最近一级的父节点
子元素.parentNode子节点查找父元素-children属性,仅仅获得所有的元素节点,返回的是一个伪数组
父元素.children查找节点
//兄弟关系查找:
//下一个兄弟节点
nextElementSibling 属性
// 上一个兄弟节点
previousElementSibling 属性
增加节点
一般情况下,我们新增节点,按照如下操作:
- 创建一个新的节点(==创建==)
- 把创建的新的节点放入到指定的元素内部(==追加==)
//创建一个新的元素节点
doucument.creteElement('标签名')
//追加节点
父元素.appendChild(要插入的元素)//注意这里没有引号哦
//插入到父元素中某个子元素的前面
父元素.insertBefore(要插入的元素,在哪个元素前面)
案例
学成在线案例渲染
需求:按照数据渲染页面
分析:
①:准备好空的ul 结构
②:根据数据的个数,创建一个新的空li
③:li里面添加内容 img 标题等
④:追加给ul
重点练习:创建节点和追加节点

const ul = document.querySelector('.box-bd ul')
// 1. 根据数据的个数,创建 对应的小li
for (let i = 0; i < data.length; i++) {
// 2. 创建新的小li
const li = document.createElement('li')
// 把内容给li
li.innerHTML = `
<a href="#">
<img src=${data[i].src} alt="">
<h4>
${data[i].title}
</h4>
<div class="info">
<span>高级</span> • <span>${data[i].num}</span>人在学习
</div>
</a>
`
// 3. ul追加小li
ul.appendChild(li)
}
增加节点(克隆节点)
特殊情况下,我们新增节点,按照如下操作:
- 复制一个原有的节点
- 把复制的节点放入到指定的元素内部
//克隆节点
元素.cloneNode(布尔值)
//若为true,则代表克隆时会包含后代节点一起克隆
//若为false,则代表克隆时不包含后代节点
//默认为false
删除节点
在 JavaScript 原生DOM操作中,要删除元素必须通过父元素删除
父元素.removeChild(要删除的元素)
3.M端事件
比如触屏事件 touch(也称触摸事件),touch 对象代表一个触摸点。触摸点可能是一根手指、一根触摸笔等。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。常见的触屏事件如下:

4.JS插件
插件: 就是别人写好的一些代码,我们只需要复制对应的代码,就可以直接实现对应的效果
学习插件的基本过程
- 熟悉官网,了解这个插件可以完成什么需求 https://www.swiper.com.cn/
- 看在线演示,找到符合自己需求的demo https://www.swiper.com.cn/demo/index.html
- 查看基本使用流程 https://www.swiper.com.cn/usage/index.html
- 查看APi文档,去配置自己的插件 https://www.swiper.com.cn/api/index.html
- 注意: 多个swiper同时使用的时候, 类名需要注意区分
5.学成在线案例
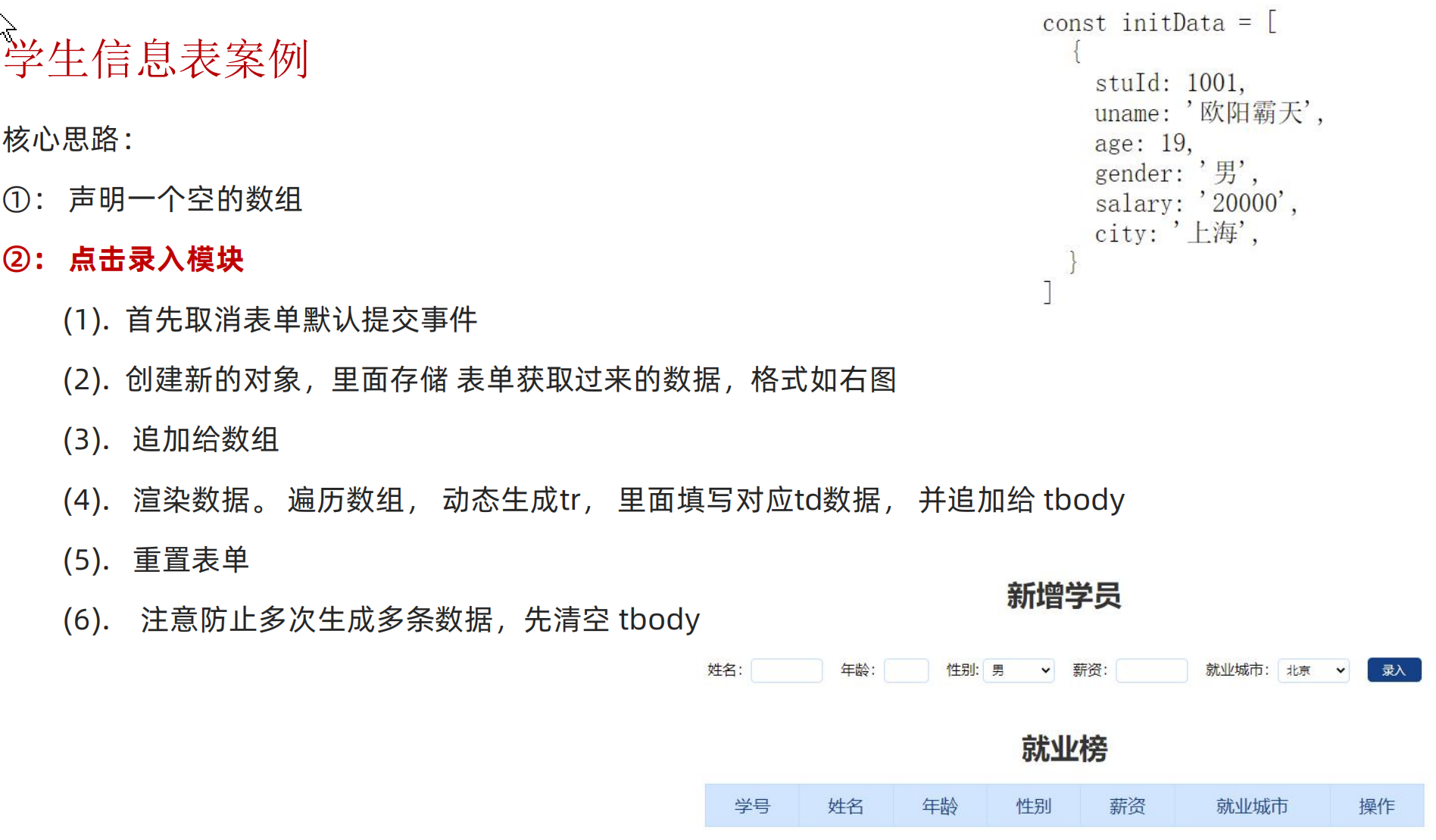
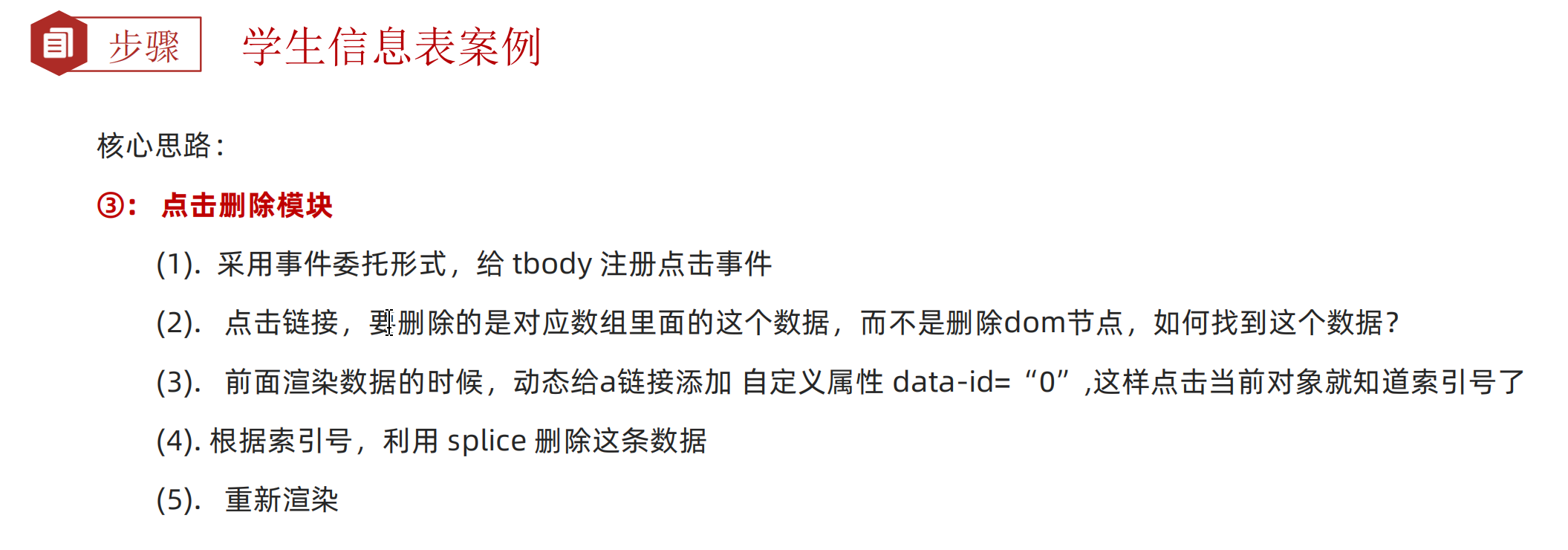
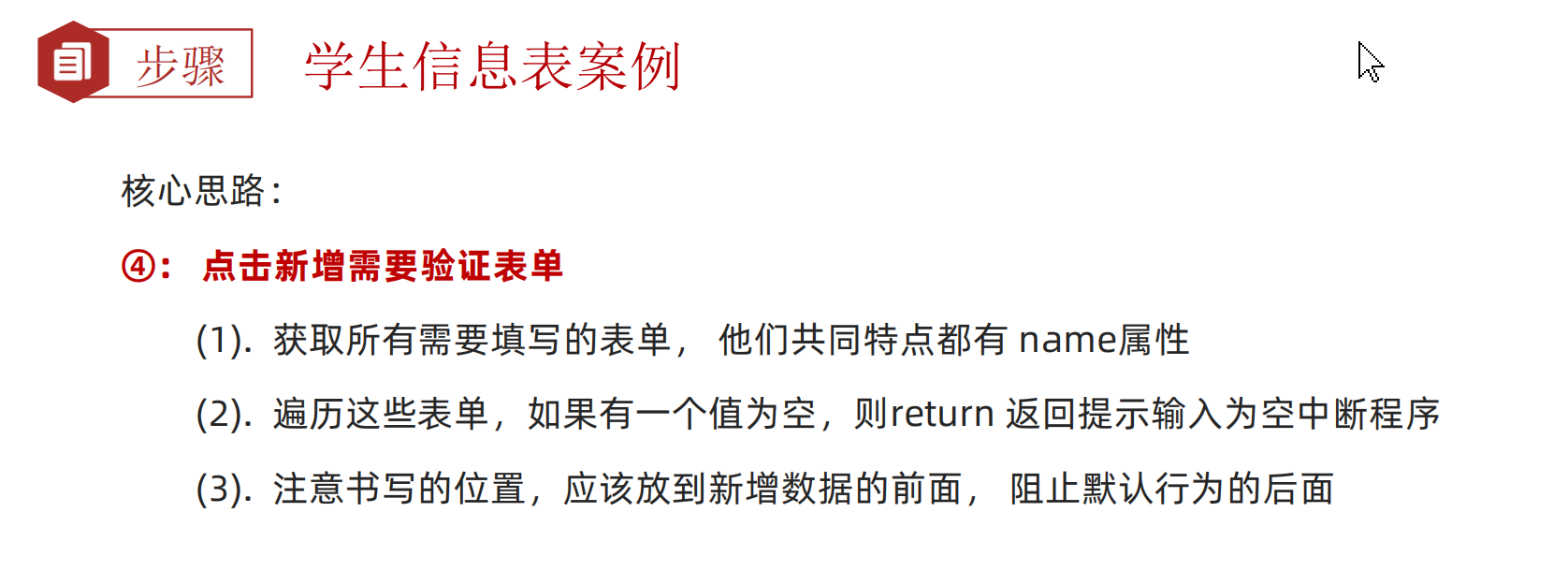
学生信息表案例
核心思路:
①: 声明一个空的数组
②: 点击录入,根据相关数据,生成对象,追加到数组里面
③: 根据数组数据渲染页面-表格的 行
④: 点击删除按钮,删除的是对应数组里面的数据
⑤: 再次根据数组的数据,渲染页面